![[C#] 20일차 - 144,145. 리스트뷰를 이용한 상품리스트](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FyphQm%2FbtqX33NfmZi%2FAAAAAAAAAAAAAAAAAAAAANFHCO1UE3WXYx1o0nVSx030gyZjELJ_IjvPDN1nzpy3%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DcKUoelrfGfdLwkNG3U8oXS1UQIU%253D)

[C#] 20일차 - 144,145. 리스트뷰를 이용한 상품리스트C#/C#200제2021. 2. 22. 22:12
Table of Contents
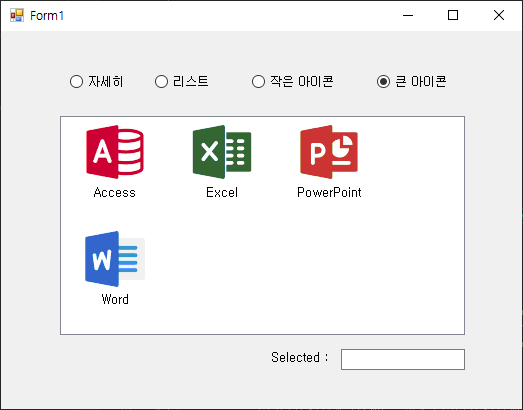
리스트뷰는 리스트박스의 기능을 확장한 컨트롤임.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace A144_ListView
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
myListView.GridLines = true;
myListView.FullRowSelect = true;
myListView.Columns.Add("제품명", 150);
myListView.Columns.Add("단가", 100, HorizontalAlignment.Right);
myListView.Columns.Add("수량", 70, HorizontalAlignment.Right);
myListView.Columns.Add("금액", 100, HorizontalAlignment.Right);
ListViewItem item1 = new ListViewItem("Access", 0);
ListViewItem item2 = new ListViewItem("Excel", 1);
ListViewItem item3 = new ListViewItem("PowerPoint", 2);
ListViewItem item4 = new ListViewItem("Word", 3);
item1.SubItems.Add("22,000");
item1.SubItems.Add("30");
item1.SubItems.Add("660,000");
item2.SubItems.Add("22,000");
item2.SubItems.Add("30");
item2.SubItems.Add("660,000");
item3.SubItems.Add("22,000");
item3.SubItems.Add("30");
item3.SubItems.Add("660,000");
item4.SubItems.Add("22,000");
item4.SubItems.Add("30");
item4.SubItems.Add("660,000");
myListView.Items.AddRange(new ListViewItem[] { item1, item2, item3, item4 });
ImageList sImageList = new ImageList();
sImageList.ImageSize = new Size(24, 24);
ImageList lImageList = new ImageList();
lImageList.ImageSize = new Size(64, 64);
myListView.SmallImageList = sImageList;
myListView.LargeImageList = lImageList;
sImageList.Images.Add(Bitmap.FromFile(@"../../Image/access.png"));
sImageList.Images.Add(Bitmap.FromFile(@"../../Image/excel.png"));
sImageList.Images.Add(Bitmap.FromFile(@"../../Image/ppt.png"));
sImageList.Images.Add(Bitmap.FromFile(@"../../Image/word.png"));
lImageList.Images.Add(Bitmap.FromFile(@"../../Image/access.png"));
lImageList.Images.Add(Bitmap.FromFile(@"../../Image/excel.png"));
lImageList.Images.Add(Bitmap.FromFile(@"../../Image/ppt.png"));
lImageList.Images.Add(Bitmap.FromFile(@"../../Image/word.png"));
}
private void rbDetail_CheckedChanged(object sender, EventArgs e)
{
myListView.View = View.Details;
}
private void rbList_CheckedChanged(object sender, EventArgs e)
{
myListView.View = View.List;
}
private void rbSmall_CheckedChanged(object sender, EventArgs e)
{
myListView.View = View.SmallIcon;
}
private void rbLarge_CheckedChanged(object sender, EventArgs e)
{
myListView.View = View.LargeIcon;
}
private void myListView_SelectedIndexChanged(object sender, EventArgs e)
{
txtSelected.Text = "";
ListView.SelectedListViewItemCollection selected = myListView.SelectedItems;
foreach(ListViewItem item in selected)
{
for (int i = 0; i < 4; i++)
txtSelected.Text += item.SubItems[i].Text + "\t";
}
}
}
}


반응형
'C# > C#200제' 카테고리의 다른 글
| [C#] 20일차 - 147. Timer 컨트롤을 이용한 디지털 시계 (0) | 2021.02.23 |
|---|---|
| [C#] 20일차 - 146. TreeView와 PictureBox를 이용한 역사공부 프로그램 (0) | 2021.02.22 |
| [C#] 20일차 - 143. 콤보박스를 이용한 학점계산기 (5) | 2021.02.22 |
| [C#] 20일차 - 142. CheckedListBox를 이용한 희망 여행지 리스트 (0) | 2021.02.22 |
| [C#] 20일차 - 141. 콤보박스를 이용한 식당 리스트의 추가, 삭제 (0) | 2021.02.22 |

@반나무 :: 반나무_뿌리
3년차 WPF 개발자입니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[C#] 20일차 - 147. Timer 컨트롤을 이용한 디지털 시계](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fb3PesW%2FbtqYgGXk8iC%2FAAAAAAAAAAAAAAAAAAAAAGiTX_gp7Gnx06onq6BpqHj2JfXW4vQToIPvS5ByNemg%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DMYQCoYnzbSuRd9TAeLLlxe8IDbM%253D)
![[C#] 20일차 - 146. TreeView와 PictureBox를 이용한 역사공부 프로그램](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbZJJMQ%2FbtqX1piI8ea%2FAAAAAAAAAAAAAAAAAAAAAKZx6PPx0603BLx_wvqmSntjRqqw_EeHZ5MZhVwApQKn%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D1HeZtNvZKGjAEd%252FKPq8nZAGy5ZY%253D)
![[C#] 20일차 - 143. 콤보박스를 이용한 학점계산기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FczrsW5%2FbtqX6f7AJSL%2FAAAAAAAAAAAAAAAAAAAAAHM0GFet7K_M3tSVKhDPVMjTaEiSlyk99cbaK3mwt1Lu%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DY21QemKXSGhIKWsx0wwYyYra1MA%253D)
![[C#] 20일차 - 142. CheckedListBox를 이용한 희망 여행지 리스트](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbyQXdV%2FbtqYiDlg8kp%2FAAAAAAAAAAAAAAAAAAAAAI7EACsoLv1JczSPac5GDEoTxp4B0ol7S0xijqED3Bb0%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dn%252BYjw98%252Fmx8kwpYONMKs6qMOl6A%253D)