[C#] FontAwesome 사용하는 법(spinner 만들기)
Spinner를 GIF로 할까 어떻게 할까 많은 방법이 있었지만, 고민하다 FontAwesome을 발견했습니다.
FontAwesome은 웹을 만들때나 사용하는줄 알았는데 WPF에서도 사용가능했다는게 새롭게 다가왔습니다.
1. 설치
FontAwesome Pro와 무료가 있어서 무료를 사용하면된다.
그리고 해당 API를 가지고 Nuget으로 만든게 수십개가 있어서 뭘 사용해야할지 애매한데
FontAwesome5가 게시 날짜도 비교적 최근에다가, 나쁘지 않아보여서 그걸 사용했다.
지금 6beta가 나와있는데, 아직 베타라 잘 모르겠다.

2. 사용법
아래 깃허브에 들어가면 Getting Started가 있어 쉽게 따라 할 수있다.
GitHub - MartinTopfstedt/FontAwesome5: WPF controls for the iconic SVG, font, and CSS toolkit Font Awesome 5.
WPF controls for the iconic SVG, font, and CSS toolkit Font Awesome 5. - GitHub - MartinTopfstedt/FontAwesome5: WPF controls for the iconic SVG, font, and CSS toolkit Font Awesome 5.
github.com

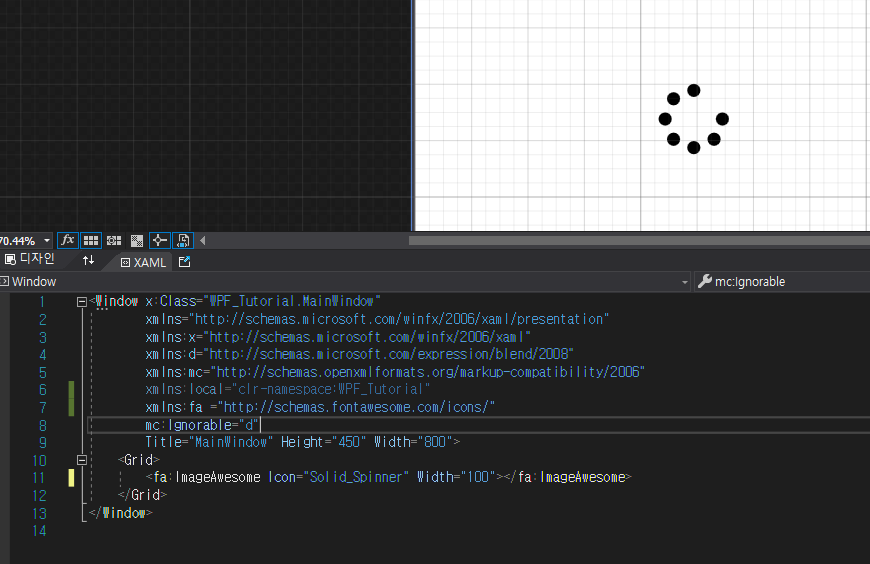
xmlns:fa = "http//schemas.fontawesome.com/icons/"fa부분은 원하는대로 이름 지정이 가능하다.
이미지 삽입
해당 버전에서 Spinner 이미지는 이거 하나만 지원하고있다.

이미지 Spin

SpinDuration을 설정하면 회전 속도를 조절 할 수 있으며, 숫자가 낮을수록 빠르다.
문제점
1. 일단 사용시에 리소스가 많이 잡아먹지 않을까? 하는 걱정이 생긴다.
리소스 문제는 어떻게 확인 하는지 몰라 할 수 없었다. VS상에서나 CPU부분에는 문제가 없는것을 확인했다.
2. 인터넷이 끊겼을때도 괜찮을까?
직접 해본 결과 인터넷이 없어도 사용가능했다.